WordPress テーマ Cocoonを利用されている方で、ツイッターでご自身のブログサイトを紹介する場合の注意点です。
個別記事ページは、その個別記事のほうにアイキャッチ画像を設定していれば、ちゃんとアイキャッチ画像が表示されます。
こんな感じです。
【アラフィフ応援隊】
ノンビリ在宅の日曜午後
1980年のアルバム売上ベスト10について、ブログ更新しましたhttps://t.co/geXPX0cxxI#アラフィフ応援隊
— セイジュン✨ITストラテジスト@アラフィフ応援隊 (@39Seijun) April 5, 2020
しかし、トップページを紹介しようとして、Cocoonのデフォルトの画像が表示されてしまっている方が時々いらっしゃいます。
コチラの画像ですね。

この画像が出てしまっていて、Twitter見ていてちょっと切ない気持ちになります。
私も昔そうだったので、まとめてみました。手短に行きますので、ご参考になりましたら!
細かい説明は省略しますが、以下の設定を行ってください。
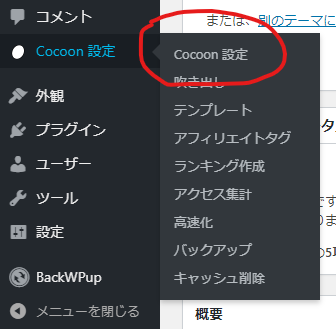
1.WordPress ダッシュボードのメニュー項目「Cocoon 設定」をクリック

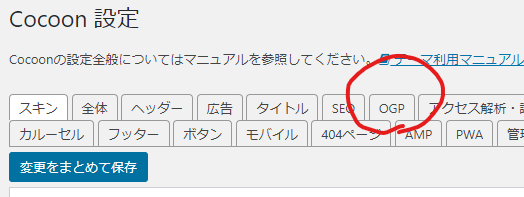
2.Cocoon 設定ページ上部にあるタブの中から、「OGP」を選択

3.OGPの設定項目が表示される
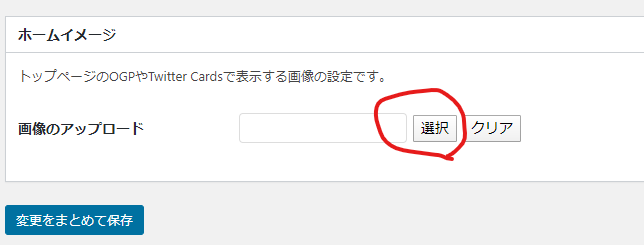
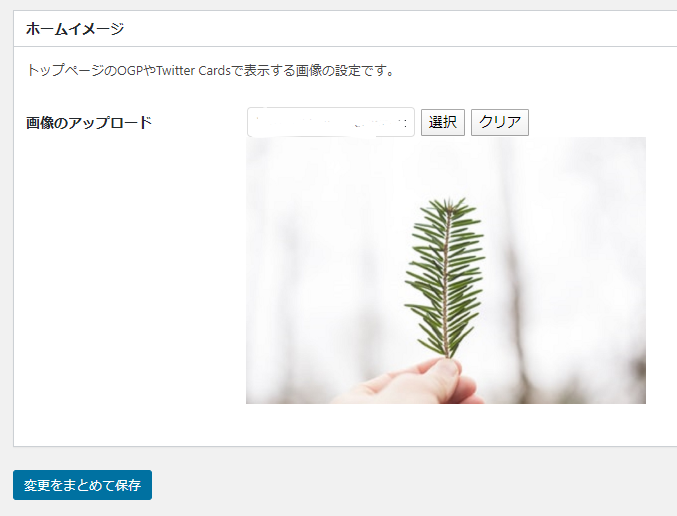
4.スクロールしていくと、「ホームイメージ」の項があり
5.「画像のアップロード」右側にある「選択」ボタンを押す

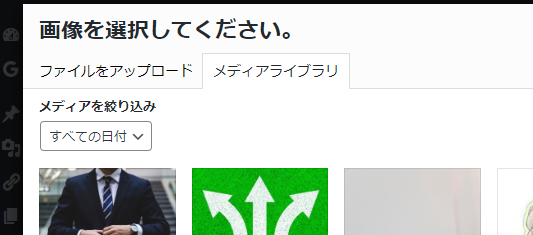
6.アップロードする画像の選択ページが表示される

7.設定する画像を選ぶか、アップロードして選択
8.1200 x 630 ピクセルのサイズの画像がオススメ
9.3のページが再び表示され、選択した画像がプレビューで表示される

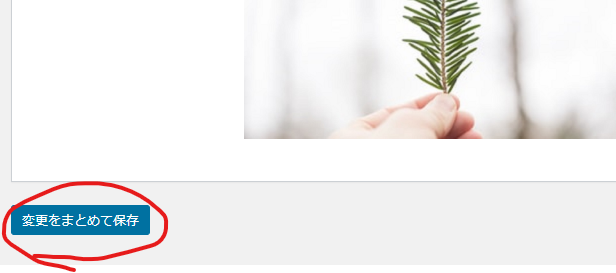
10.設定内容を確認後、「変更をまとめて保存」ボタンを押す

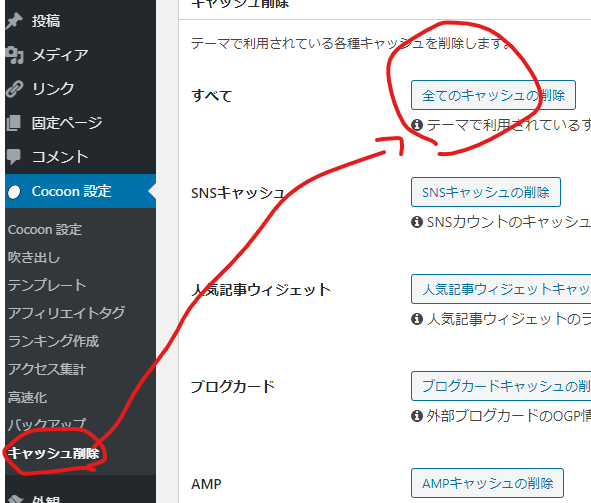
11.Cocoon 設定のサブメニュー項目「キャッシュ削除」をクリックして、「全てのキャッシュの削除」ボタンを押す

以上です。

では、楽しいブログライフを。
そうそう、私のサイトも見ていってくださいませね。ではでは。

